 Screenshot
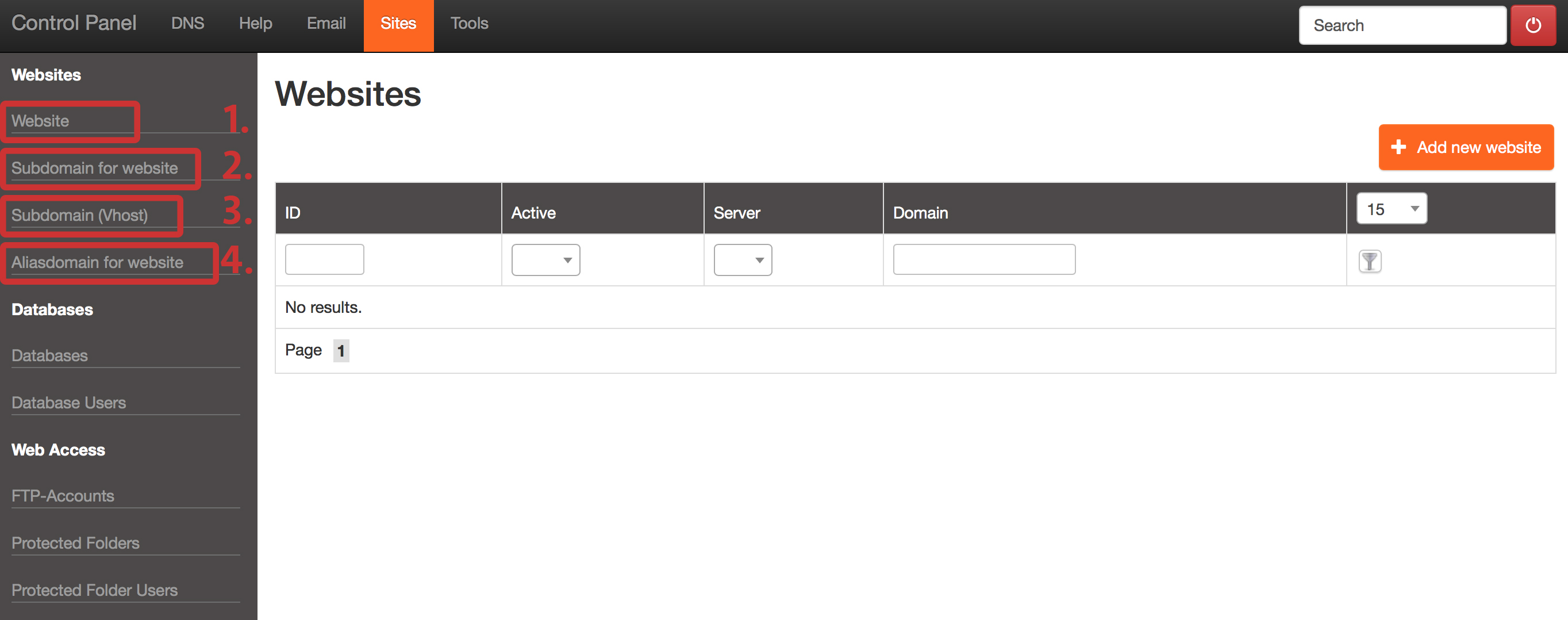
Screenshot1. Website
This is the where you add your main website. Click on Add website, put in your website.extension and define how much space should be dedicated to the website and the other options.
2. Subdomain for website
To use this option you need at least one main website. The subdomain (for example: shop.website.extension) will then load or redirect to your main website.extension.
3. Subdomain (Vhost)
This is a more frequently used option. With this option you can create a new subdomain (for example: shop.website.extension). Instead of redirecting to your main website, this subdomain will contain it's own sub website. For example: website.extension is running wordpress as a CMS, and shop.website.extension is running a webshop like prestashop. The maximum allowed webspace is shared with your main website.
4. Aliasdomain for website
An aliasdomain is used when it is needed to run 1 website on 2 different domains. Most of the time this is used when moving away from an old domain or when multiple domain extensions run to the same website. Example: www.domain.com and www.domain.org need to be the same website.
5. What if you want more control over your webspace and need to limit the space of shop.domain.extension?
Sometimes it is needed to limit the space useage on your websites. For example: an update has been made on shop.domain.com but unfortunately something is wrong and your website slowely grows. As time goes by it reaches 100% of the allowed disk space and bam: both your websites (domain.extension and shop.domain.extension) go down because they can no longer write temporary files to the webserver.
To prevent this from happening you can configure shop.domain.extension as a new website rather than a subdomain. That way both the websites get their own space limit and cannot influence one another.

 Denmark
Denmark